유튜브(YouTube)는 구글이 서비스하는 동영상 공유 플랫폼입니다.
전세계적으로 가장 늘리 사용되는 공유 플랫폼으로 동영상 및 음악을 시청하거나 재생할 수 있는 서비스입니다.
유튜브에 있는 동영상이나 음악을 다른 웹사이트에 공유하는 경우가 종종 생기게 됩니다.
카페나 블로그, 기타 커뮤니티 사이트에 유튜브 동영상을 공유해서 올리게 되는데, 이번 글에서는 유튜브 공유 소스(html) 코드 퍼가기 방법을 사용해서 유튜브 동영상을 간단하게 사이트 게시글의 본문에 삽입해서 공유하는 방법에 대해 알아보겠습니다.
유튜브 동영상을 임베드 소스 코드로 웹사이트 게시글에 공유하는 방법
유튜브 동영상을 공유하는 방법은 무척 간단합니다.
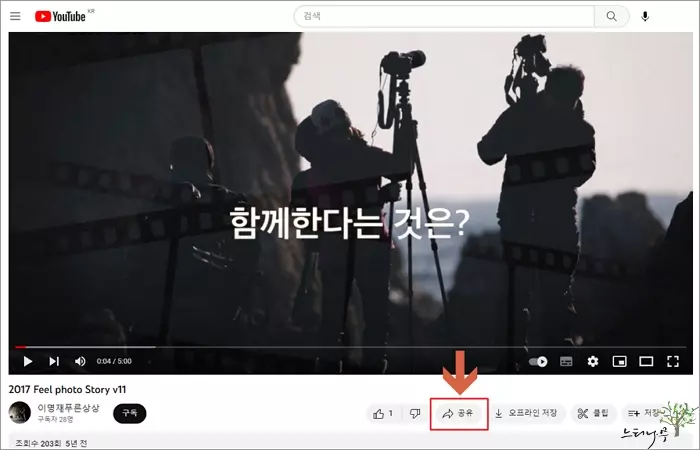
1. 먼저 공유할 동영상을 재생화면으로 엽니다.
2. 그럼 동영상 재생 화면 아래에 공유 버튼이 보이게 됩니다. 공유를 클릭해 줍니다.

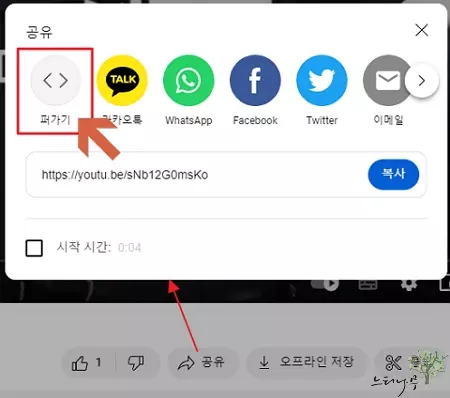
3. 공유하는 방식을 선택하는 화면이 나타나면 HTML 소스 코드를 얻기 퍼가기를 클릭해 줍니다.

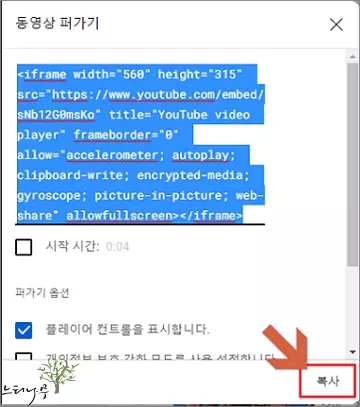
4. [동영상 퍼가기] 창에서 iframe으로 시작하는 html 소스 코드를 모두 선택해서 복사(Ctrl+C)를 해 주거나, 아래의 복사 버튼을 클릭해서 복사를 합니다.

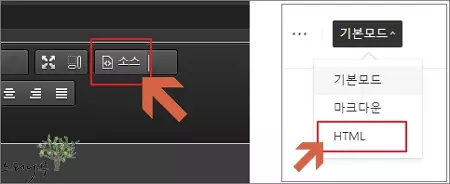
5. 이제 사이트의 게시글을 작성하는 편집기에서 편집 모드를 [에디터 모드] 또는 [HTML] 모드로 선택을 해 줍니다.
유튜브에서 HTML 소스 코드를 복사했기 때문에 마찬가지로 사이트의 편집 모드도 소스 코드 편집 모드여야 합니다.
텍스트 모드 또는 기본 모드에서는 복사한 내용이 단순한 텍스트로 인식되어 본문에 추가되므로 저장했을 때 텍스트로만 표시되고 동영상으로는 표시되지 않습니다.

6. 유튜브 동영상이 제대로 사이트의 게시글에 표시되는지 저장 한 다음 다시 조회해서 확인해 보면 됩니다.
유튜브 동영상을 html 소스 퍼가기를 할 때 자동으로 재생하는 방법
유튜브 동영상을 html 소스 코드 퍼가기로 임베드 코드를 사이트의 게시글에 추가했을 때 해당 게시글을 열만 자동으로 재생되도록 할 경우 동영상의 실제 url 주소를 지정하는 위치에 ?autoplay=1&mute=1을 추가해 주면 됩니다.
src=”https://www.youtube.com/embed/sNb12G0msKo?autoplay=1&mute=1“
src의 sNb12G0nsKo는 동영상을 구분하는 고유의 키 값입니다. 동영상 마다 해당 키 값은 달라지게 됩니다.
- autoplay : 자동 재생 옵션입니다. 값 1은 True의 의미입니다.
- mute : 음소거 옵션입니다. 값 1은 True의 의미입니다.
자동 자생을 위해서는 autoplay 옵션만 추가해도 되는데 mute 옵션까지 추가한 이유는 크롬에서는 음소거를 해주지 않으면 자동재생이 되지 않기 때문입니다. 크롬에서 자동재생을 위해 &mute=1를 추가해 주었습니다.
유튜브 동영상을 html 소스 퍼가기를 할 때 동영상 크기를 변경하는 방법
게시글 본문에 삽입하는 유튜브 동영상의 크기를 변경하고 한다면 iframe 태그에 있는 width 값과 height 값을 변경해 주면 됩니다.
예제에서 width=”560″ height=”315″ 라고 된 부분은 적당한 크기로 숫자를 변경하면 됩니다.
width와 height 값을 변경해서 저장한 다음 조회해서 크기가 적당한지 확인하고 다시 수정으로 변경하는 작업을 반복해서 원하는 크기를 설정하면 됩니다.
유튜브 동영상을 html 소스 퍼가기를 할 때 동영상을 무한 반복 재생하는 방법
앞 단락에서 autoplay 옵션을 사용해서 자동 재생생 되도록 했다면 이번에는 무한 반복 재생하는 방법에 대해 알아보겠습니다. 무한 반복 재생을 위해 &loop=1 옵션을 추가해 주면 됩니다.
src=”https://www.youtube.com/embed/sNb12G0msKo?autoplay=1&mute=1&loop=1“
– 추가적인 옵션
- 플레이어 컨트롤을 숨기거나 보이기 할 때는 &controls=0 또는 &controls=1을 추가해 줍니다.
- 재생 시작 시간을 지정할 때는 &start=10과 같이 추가해 줍니다. 처음 10초를 건너뛰고 재생합니다.
- 재생 종료 시간을 지정할 때는 &end=10과 같이 추가해 줍니다. 영상 종료 10초 전까지 재생합니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
- 아이폰 화면을 끈 상태에서 유튜브 음악을 백그라운드로 재생해서 듣는 방법
- 아이폰 홈 화면에 인터넷 사이트 바로가기 아이콘을 추가하는 방법
- 임시로 사용할 일회성 이메일 계정 서비스를 이용할 수 있는 사이트 3곳 소개
- 크롬, 엣지 브라우저 상단의 북마크바(즐겨찾기 모음)를 표시하거나 제거하는 방법
- Microsoft 엣지에서 화면 분할 기능을 활성화 해서 화면을 나누어 사용하는 방법
- 구글 Gmail에서 보내기 실행취소 방법과 취소 가능한 시간을 설정하는 방법
- 크롬, 엣지, 웨일 등의 브라우저에서 PDF 파일이 새 탭으로 열리지 않을 때 해결 방법
이 글이 도움이 되었기를 바랍니다. ^-^