DevExpress의 XtraGrid GridControl을 사용할 때 Cell의 값에 따라 해당 Cell이나 Row의 스타일을 변경할 경우가 있습니다.
글자색(ForeColor)을 변경하거나 배경색(BackColor)을 변경하거나 글자를 강조(Bold)하는 등의 스타일 변경으로 Grid 내용이 좀 더 한눈에 잘 파악할 수 있도록 꾸며 놓으면 사용자들이 사용하는데 훨씬 유용할 수 있습니다.
이번 글에서는 DevExpress GridControl의 특정 Row와 Cell의 Style 변경 방법을 예제를 통해서 알아 보고 실제 GridView에 적용된 모습도 확인해 보겠습니다.
GridControl의 특정 Row와 Cell의 Style을 변경한 뒤의 GridView의 모습
▶ 아래 GridView 화면은 Column1의 값이 ‘소모품비’ 일 때, Column2의 값이 ‘Total’ 일 때, Column4의 값이 ‘Total’이거나 ‘Merchandise’ 일 때 Row와 Cell의 Style을 변경하는 프로그램에 의해 실행된 화면입니다.

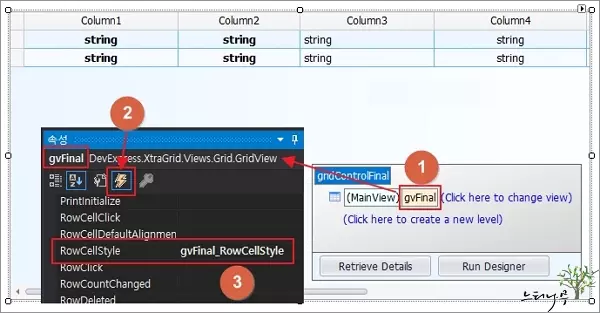
XtraGrid GridView의 RowCellStyle 이벤트 지정
▶ GridControl의 Row와 Cell의 스타일을 변경하기 위해서는 GridControl의 이벤트가 아닌 GridView의 이벤트를 선택해 주어야 합니다.
1. GridView 이름을 선택하고 이벤트 아이콘을 다시 선택해 줍니다.
2. 이벤트 목록에서 RowCellStyle 이벤트에서 더블클릭해서 이벤트 메서드를 만듭니다.

XtraGrid Control의 GridView RowCellStyle 속성 변경 프로그램 소스 내용
- 예제1: Column4의 내용에 따라 Column2, Column3, Column4의 배경색(BackColor)을 서로 다르게 스타일을 적용하는 예제입니다.
- 예제2: Column1의 내용이 “소모품비”인 경우 해당 Row의 배경색(BackColor)을 변경하는 예제입니다.
- 예제3: Column2의 내용이 “Total”인 경우 해당 Row의 글자색(ForeColor)과 글꼴을 강조하는 스타일로 적용하는 예제입니다.
private void gvFinal_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e) { if (e.RowHandle >= 0) { string sName; //Column2 Cell 속성 변경 if (e.Column.FieldName == “pcColumn2”) { sName = gvFinal.GetRowCellValue(e.RowHandle, “pcColumn4”).ToString().Trim(); if (sName == “Tool”) { e.Appearance.BackColor = Color.Yellow; } else if (sName == “Merchandise”) { e.Appearance.BackColor = Color.LightGreen; } } //Column3 Cell 속성 변경 if (e.Column.FieldName == “pcColumn3”) { sName = gvFinal.GetRowCellValue(e.RowHandle, “pcColumn4”).ToString().Trim(); if (sName == “Tool”) { e.Appearance.BackColor = Color.Yellow; } else if (sName == “Merchandise”) { e.Appearance.BackColor = Color.LightGreen; } } //Column4 Cell 속성 변경 if (e.Column.FieldName == “pcColumn4”) { sName = gvFinal.GetRowCellValue(e.RowHandle, “pcColumn4”).ToString().Trim(); if (sName == “Tool”) { e.Appearance.BackColor = Color.Yellow; } else if (sName == “Merchandise”) { e.Appearance.BackColor = Color.LightGreen; } } //Column1의 데이터가 “소모품비”인 경우 Row 속성 변경 sName = gvFinal.GetRowCellValue(e.RowHandle, “pcColumn1”).ToString().Trim(); if (sName == “소모품비”) e.Appearance.BackColor = Color.LightBlue; //Column2의 데이터가 “Total”인 경우 Row 속성 변경 sName = gvFinal.GetRowCellValue(e.RowHandle, “pcColumn2”).ToString().Trim(); if (sName == “Total”) { e.Appearance.Font = new Font(e.Appearance.Font, FontStyle.Bold); e.Appearance.ForeColor = Color.Red; } } } |
※ 특정 값이 비교하는 값보다 크거나 작을 때, 또는 두가지 이상 복합적인 조건을 사용하여 Style을 다르게 적용하고자 할 경우에도 유용하게 사용할 수 있습니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^