보통 웹 사이트의 배경에는 하나의 이미지만 적용하거나 하나의 이미지를 반복해서 보여주는 식으로 적용해서 사용하는 것이 일반적인 방식 입니다. 또는 이미지 없이 배경색만 지정해서 사이트를 배경으로 사용하기도 합니다.
예전에는 여러 이미지를 배경 이미지로 사용해야 할 경우 여러 이미지를 합친 하나의 이미지를 만들어 배경 이미지로 사용하곤 했습니다.
하지만 HTML5 & CSS3로 넘어 오면서 배경 이미지로 여러 개의 이미지를 지정해서 사용할 수 있게 되었습니다.
배경 이미지에 여러 개의 이미지를 적절한 위치에 배치하면 보다 효과적인 사이트를 꾸밀 수가 있습니다.
배경 이미지의 위치를 자유롭게 지정해서 표현할 수 있고, 이미지를 서로 겹쳐서 표현할 수도 있습니다. 당연히 이미지 크기도 각각 다르게 지정해서 배경으로 표시할 수도 있습니다.
이번 글에서는 CSS로 여러 개의 이미지를 중첩으로 위치해서 사이트의 배경 이미지 적용 방법에 대해 알아보겠습니다.
아래 HTML(CSS) 예제는 3개의 이미지를 배경 이미지로 지정한 예 입니다.
CSS로 여러 개의 이미지를 중첩으로 위치해서 사이트의 배경 이미지 적용 예시
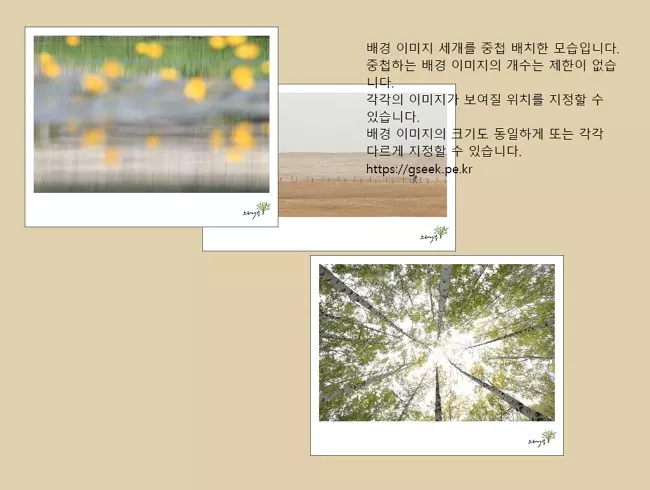
▼ 아래 웹 사이트 화면은 배경 이미지로 세 개의 서로 다른 이미지를 사용하여 배경 이미지로 적용한 예제입니다.
- 화면에서 보는 것과 같이 이미지의 위치를 자유롭게 배치할 수 있습니다.
- 서로 다른 이미지를 겹쳐서 표현할 수 있습니다.
- 이미지의 크기를 서로 다르게 지정해서 사용할 수 있습니다.

CSS로 여러 개의 이미지를 중첩으로 위치해서 사이트의 배경 이미지 적용 예제
▼ 앞 단락의 배경 이미지 처리에 대한 CSS 소스입니다.
- 웹 사이트 배경은 html body의 스타일시트에서 background 속성을 지정하면 됩니다.
|
<!DOCTYPE html>
<html>
<head>
<meta charset=“utf-8” />
<title></title>
<style>
body {
/* 배경으로 적용할 이미지를 콤마(,)로 구분하여 삽입한다. 갯수는 상관없다. */
background: url(“IMG_4897.jpg”), url(“IMG_2765.jpg”),url(“1D5A9952.jpg”), #e0d0ac;
/* 삽입한 이미지의 위치를 각각 매칭하여 지정한다.(역시 콤마로 구분) */
background-position: 100px 60px, 380px 150px, 550px 420px;
/* 삽입한 이미지의 크기를 동일 크기로 모두 고정하고자 한다면 */
background-size: 400px auto;
/* 삽입한 이미지가 한번만 보이도록 지정한다. */
background-repeat: no-repeat;
}
div {
margin: auto;
font-size: 20px;
width: 400px;
}
</style>
</head>
<body>
<div style=“margin-top: 80px;”></div>
<div>배경 이미지 세개를 중첩 배치한 모습입니다.</div>
<div>중첩하는 배경 이미지의 개수는 제한이 없습니다.</div>
<div>각각의 이미지가 보여질 위치를 지정할 수 있습니다.</div>
<div>배경 이미지의 크기도 동일하게 또는 각각 다르게 지정할 수 있습니다.</div>
<div></div>
<div>https://gseek.pe.kr</div>
</body>
</html>
|
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^