C#으로 Winform을 개발할 때 윈폼의 배경이나 특정 영역의 배경으로 이미지 컨트롤(PictureBox)을 삽입해서 프로그램을 개발하는 경우가 있습니다.
이렇게 삽입된 이미지 컨트롤 위에 다른 PictureBox 컨트롤이나 Label 컨트롤을 올려서 사용할 경우 해당 컨트롤의 영역만큼 배경 이미지가 가려지게 됩니다.
따라서 배경 이미지를 구현할 때 이미지 위에 올라오는 다른 컨트롤의 배경을 투명하게 설정해서 처리할 필요가 있습니다.
PictureBox위에 Label이나 또 다른 PictureBox를 올린다고 가정했을 때 올라오는 컨트롤의 배경을 투명하게 설정하면 화면이 훨씬 자연스럽고 깔끔하게 나타납니다.
이번 글에서는 C# 윈폼에서 이미지 컨트롤을 구현할 때 다른 컨트롤의 배경을 투명하게 설정 하는 방법에 대해 알아보겠습니다.
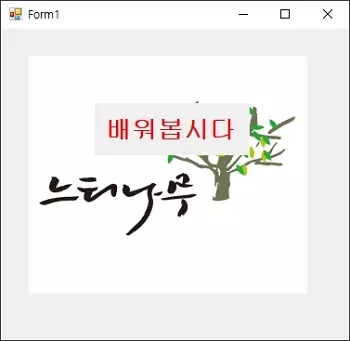
PictureBox 위에 Label을 추가했을 때의 일반적인 화면 모습
▼ 아래 윈폼 화면은 느티나무 로고의 이미지(PictureBox) 위에 ‘배워봅시다’라는 Label을 올려 놓은 화면입니다.
- 일반적으로 나중에 추가된 컨트롤의 영역만큼 먼저 추가된 컨트롤의 영역을 가리게 됩니다.

C# 이미지 컨트롤을 위에 올라오는 다른 컨트롤의 배경을 투명하게 설정 하는 방법
▼ 아래 예제는 ‘picBackImage’라는 이름의 PictureBox 위에 ‘label1’이라는 Label 컨트롤과 ‘pictureBox1’이라는 PictureBox 컨트롤을 올려 놓는 예제 입니다.
- 앞 단락의 화면에서 ‘느티나무 로고 이미지’가 ‘picBackImage’ 이름의 PictureBox 컨트롤에 해당하고, ‘배워봅시다’가 ‘label1’ 이름의 Label 컨트롤에 해당합니다.
|
// Label 컨트롤 예제
label1.BackColor = Color.Transparent;
label1.Parent = picBackImage;
// PictureBox 컨트롤 예제
pictureBox1.BackColor = Color.Transparent;
pictureBox1.Parent = picBackImage;
|
Label 및 PictureBox 컨트롤의 BackColor 속성을 Color.Transparent로 지정하고, Parent 속성을 배경이 되는 PictureBox 컨트롤을 지정해 주면 됩니다.
Form이나 Panel도 마찬가지로 동일한 방식으로 투명 처리를 구현할 수 있습니다.
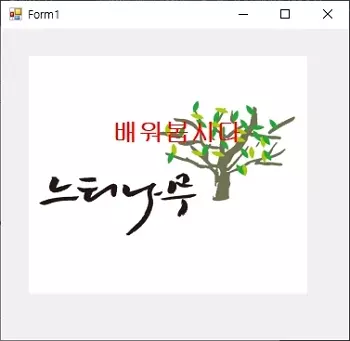
PictureBox 위에 Label을 추가했을 때 투명 처리를 한 후의 화면 모습
▼ 아래 윈폼 화면은 Label 컨트롤에 대해 투명 속성을 설정한 뒤의 느티나무 로고의 이미지(PictureBox) 위에 ‘배워봅시다’라는 Label을 올려 놓은 화면입니다.

결론적으로 배경을 투명 처리 하지 않았을 때와 투명 처리를 했을 때의 화면을 비교해 보면 투명 처리를 한 화면이 훨씬 깔끔하다는 것을 알 수 있습니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
- C# 윈폼 크기에 따라 반응형으로 크기가 자동 조절되는 Panel 및 Grid Control 구현 방법
- C#으로 PDF 파일에 워터마크(Watermark)를 삽입한 프로그램 소스 설명
- C# Winform의 TextBox 기본 입력 모드(IME)를 한글로 설정 하는 방법
- C# 엑셀 문서의 여러 시트를 DataTable로 한번에 가져오는 방법(NPOI 참조)
- C# 윈폼 CheckedListBox에서 항목 추가 및 선택한 항목 제거하기 예제
- C# TextBox의 Multiline 옵션을 활용해서 여러 줄을 클립보드에 복사하고 붙여넣기 하는 방법
이 글이 도움이 되었기를 바랍니다. ^-^