윈폼 프로그램을 개발할 때 윈폼의 크기는 컴퓨터의 해상도에 따라 자동으로 크기가 정해집니다.
윈폼을 개발하면서 패널(Panel) 컨트롤을 추가하거나 그리드(Grid) 컨트롤을 추가할 경우 적당한 크기를 지정해서 사용하게 됩니다.
이처럼 Panel 또는 GridControl의 크기를 미리 지정해서 윈폼 화면에 삽입한 경우 해당 윈폼 프로그램을 사용하는 컴퓨터의 해상도에 따라 삽입한 Control이 화면에서 잘리는 경우가 발생하거나 반대로 화면에 여백이 많이 발생하는 경우가 생기게 됩니다.
개발한 윈폼 프로그램을 여러 컴퓨터에서 사용해야 하는 경우 컴퓨터의 해상도가 가장 낮은 컴퓨터 환경에 맞추어 개발해야 합니다.
그래야 해당 컴퓨터에서 컨트롤이 잘리는 문제를 예방할 수 있습니다.
이렇게 낮은 해상도에 컨트롤의 크기를 맞추다 보니 컬럼(Column)이 많은 Grid Control인 경우 높은 해상도의 컴퓨터에서는 윈폼 화면에 여백이 많이 남게 됩니다. 이렇게 여백이 남음에도 불구하고 컬럼을 다 표시하지 못하고 좌우 스크롤이 생기도록 크기를 지정할 수 밖에 없습니다.
Panel Control이나 Grid Control을 가장 효과적으로 표현하는 방법은 윈폼의 크기가 변할 때 해당 컨트롤의 크기도 같이 변하면서 항상 화면에 꽉찬 형태로 표현하는 방법입니다.
이번 글에서는 C# 윈폼 크기에 따라 반응형으로 크기가 자동 조절되는 Panel 및 Grid Control 구현 방법에 대해 알아보겠습니다.
C#에서 윈폼 크기에 따라 반응형으로 Grid Control의 크기를 조절하는 방법
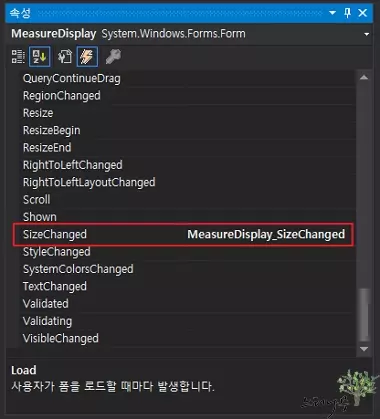
▶ Panel 또는 Grid Control의 크기를 윈폼의 크기에 연동하여 반응형으로 크기를 자동 조절하기 위해 윈폼의 SizeChanged 이벤트에서 처리해 주면 됩니다.

- SizeChanged 이벤트는 Control의 Size 속성 값이 변경될 때 발생하는 이벤트입니다.
여기서는 Control이 WinForms이 됩니다.
▼ SizeChanged 이벤트 처리 구문입니다.
|
private void MeasureDisplay_SizeChanged(object sender, EventArgs e)
{
int gridX = gridControlMeasure.Location.X; //그리드컨트롤의 시작 X 좌표
int gridY = gridControlMeasure.Location.Y; //그리드컨트롤의 시작 Y 좌표
gridControlMeasure.Width = this.Width – (gridX * 2 + 20); //보기 좋게 적당한 사이즈로 계산
gridControlMeasure.Height = this.Height – gridY – 80; // 보기 좋게 적당한 사이즈로 계산
}
|
- Grid Control의 시작 좌표 X 값과 Y 값을 구합니다.
– gridX는 윈폼 좌측 끝에서 우측으로의 위치입니다.(X축)
– gridY는 윈폰 상단 끝에서 아래로의 위치입니다.(Y축) - 여기서 this.Width는 윈폼의 넓이(가로) 크기입니다.
– 윈폼의 넓이에서 Grid 컨트롤의 gridX 값의 두 배만큼 빼줍니다. 이렇게 함으로써 윈폼 전체크기에서 좌,우 일정한 간격이 있는 최대 넓이를 구할 수 있습니다. - 여기서 this.Height는 윈폼의 높이(세로) 크기입니다.
– 윈폼의 높이에서 Grid Control의 시작 Y축만큼 뺸 크기를 지정해 주면 됩니다.
– 단순히 시작 Y축만큼만 빼게 되면 윈폼의 끝과 Grid 컨트롤이 서로 붙어 버리기 때문에 적당한 크기를 추가로 더 빼 주었습니다.
C#에서 윈폼 크기에 따라 반응형으로 Grid Control의 크기를 조절하는 방법 결과 화
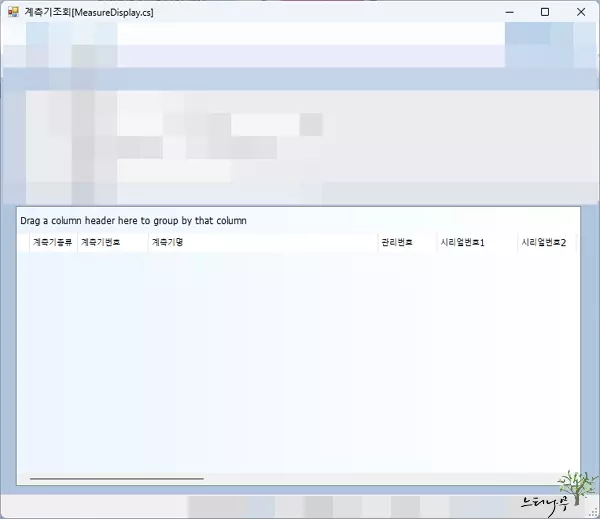
▼ 윈폼의 크기를 줄였을 때 Grid Control의 크기가 함께 줄어든 것을 볼 수 있습니다.
윈폼 전체 크기에서 좌,우 여백을 일정하게 유지해서 Grid Control이 표시됩니다.
- 참고로 아래 윈폼 화면에서 위쪽의 Panel Control은 윈폼의 사이즈가 줄어들면서 패널이 화면에서 잘린 상태로 표현됩니다.
- 반면에 아래 Grid Control은 윈폼 화면이 줄어들면서 Grid Control의 크기도 함께 줄면서 좌우 스크롤이 생기게 됩니다.

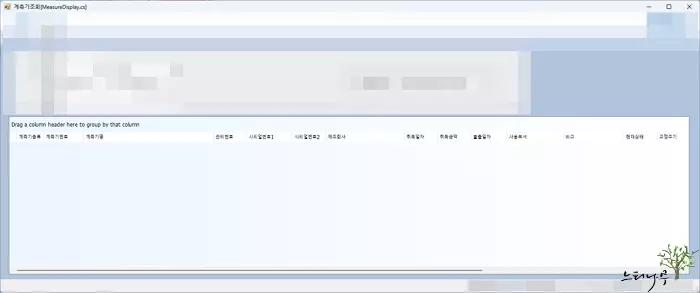
▼ 윈폼의 크기를 크게 늘렸을 때도 앞에서 줄였을 때와 마찬가지로 좌우 여백을 일정하게 유지한 상태에서 최대 크기로 Grid Control의 크기가 늘어나는 것을 볼 수 있습니다.

Panel Control 안에 Grid Control이 있는 경우 반응형으로 자동으로 크기를 조절하는 방법
▼ 아래 SizeChanged 이벤트 처리 구문은 Panel 컨트롤 안에 Grid Control이 포함된 경우 Panel 컨트롤과 Grid 컨트롤을 함께 윈폼의 크기에 따라 자동으로 크기가 조절되도록 처리 한 구문입니다.
|
private void MeasureDisplay_SizeChanged(object sender, EventArgs e)
{
int gridX = panelControl.Location.X;
int gridY = panelControl.Location.Y;
panelControl.Width = this.Width – (gridX * 2 + 20);
panelControl.Height = this.Height – gridY – 80;
gridControlMeasure.Width = panelControl.Width – 30;
gridControlMeasure.Height = panelControl.Height – 50;
}
|
- 먼저 Panel Control의 크기를 윈폼의 크기에 연동되어 크기가 자동으로 조절되도록 해 줍니다.
- 그리고 Panel Control 안에 구현된 Grid Control은 Panel Control의 크기에 연동되어 크기가 자동으로 조절되도록 구현해 주면 됩니다.
결론적으로 Grid Control이나 Panel Control의 크기를 윈폼 크기에 따라 자동으로 크기가 늘어나거나 줄어들게 구현하면 컨트롤을 훨씬 효과적으로 사용할 수 있습니다.
사용자의 컴퓨터 해상도 차이에 따른 불필요한 여백이나 컨트롤의 잘림을 해결할 수도 있습니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
♥ 이 글이 도움이 되었기를 바랍니다. ^-^
댓글로 흔적을 남겨 주세요.