웹 페이지 화면에서 다양한 용도의 이미지를 삽입해서 페이지를 구성하게 됩니다.
삽입하는 이미지(사진)는 단순한 그림을 표현하기 위한 이미지인 경우도 있지만 대부분 이미지를 배경으로 하고 필요한 문장이나 문구가 들어 있는 글이 포함된 이미지를 만들어 삽입하는 경우가 대부분입니다.
예를 들어 후원금 알림 게시판이 있다고 했을 때, 후원금이 들어오면 감사를 표현하는 대표 배경 이미지 위에 후원금을 낸 사람이나 후원금 액수만 매번 바뀐 이미지를 만들어 후원금 게시판에 삽입해서 알리게 됩니다.
이처럼 동일한 배경 이미지 위에 상황에 따라 작성되는 텍스트 문구만 변경되는 경우 매번 해당 이미지를 만들지 않고 HTML & CSS로 동일한 효과의 표현할 수 있다면 무척 편리하게 사용할 수가 있게 됩니다.
이번 글에서는 HTML CSS에서 이미지(사진) 위에 글자를 겹쳐지게 표현 하는 방법에 대해 알아보겠습니다.
HTML CSS에서 이미지(사진) 위에 글자를 겹쳐지게 표현 하는 방법
배경 이미지는 동일하고 배경 위의 글자 내용만 매번 바뀌는 경우, 그럴 때마다 새로 이미지를 만들어 줄 필요 없이 이미지 위에 글자를 겹쳐 나타나게 하면 간단하게 해결할 수 있습니다. 마치 글자가 포함된 이미지를 만들어 사용하는 효과와 동일한 효과를 볼 수 있습니다.
- position 속성의 relative는 요소를 원래 위치에서 벗어나게 배치할 때 사용하게 됩니다.
요소를 원래 위치를 기준으로 상대적(relative) 위치에 배치한다고 생각하시면 됩니다. - position 속성의 absolute는 상위 요소를 기준으로 자신의 배치 기준을 결정하게 됩니다.
|
<div style=“margin-top: 20px;”>1번째 예제</div>
<div style=“position: relative;”>
<!– 배경에 쓰일 이미지 URL 지정–>
<img src=“https://gseek.pe.kr/back_img.jpg” style=“border: 1px solid black”>
<div style=“left: 100px; width: 450px; bottom: 140px; font-size: 1.8em; font-weight: bold; position: absolute;”>
원하는 적당한 위치를 지정하면 이 글이 그 위치에 나타남.
이미지 위에 겹쳐서 나타남.
</div>
</div>
<div style=“margin-top: 20px;”>2번째 예제</div>
<div style=“position: relative;”>
<!– 배경에 쓰일 이미지 URL 지정–>
<img src=“https://gseek.pe.kr/back_img.jpg” style=“border: 1px solid black”>
<div style=“left: 200px; width: 600px; bottom: 250px; font-size: 1.8em; font-weight: bold; position: absolute;”>
원하는 적당한 위치를 지정하면 이 글이 그 위치에 나타남.
이미지 위에 겹쳐서 나타남.
</div>
</div>
|
HTML CSS에서 이미지(사진) 위에 글자를 겹쳐지게 표현 하는 방법 결과 화면
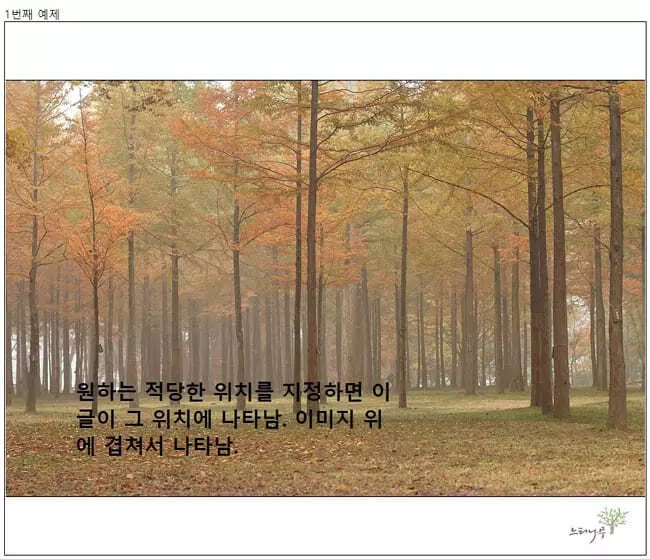
▼ 위의 HTML에서 1번째 예제에 대한 웹 페이지 화면입니다.
- <div style=”left: 100px; width: 450px; bottom: 140px; font-size: 1.8em; font-weight: bold; position: absolute;“>
- Left 100px, Bottom 140px의 위치에 텍스트 문구가 들어가게 됩니다.

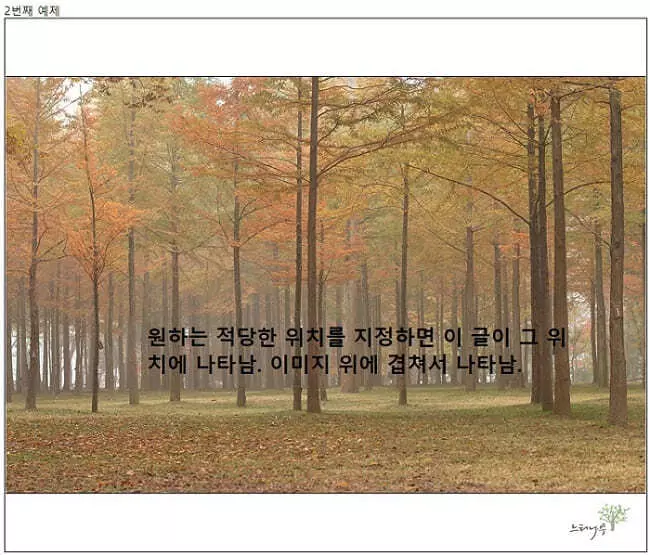
▼ 위의 HTML에서 2번째 예제에 대한 웹 페이지 화면입니다.
- <div style=”left: 200px; width: 600px; bottom: 250px; font-size: 1.8em; font-weight: bold; position: absolute;“>
- Left 200px, Bottom 250px의 위치에 텍스트 문구가 들어가게 됩니다.

결론적으로 HTML의 Style 속성으로 이미지(사진) 위에 텍스트를 삽입해서 간단하게 겹쳐 쓰기 표현을 만들 수 있었습니다.
이렇게 텍스틀 겹쳐서 삽입할 때 글자(텍스트)의 크기나 위치, 텍스트가 들어갈 영역의 크기 등을 자유롭게 변경해서 표현할 수 있는 장점도 있습니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^
감사합니다.
유용한 정보였습니다.
이 상태에서 글씨체를 바꾸려 font-family: ‘차례글꼴’; 넣었으나 기본글꼴로 나오는데~
어찌하면 될까요?
안녕하세요~
이제 시작하는 완전초보입니다.
많은 도움이 되었습니다.
제가 ePub2에서 적용해 보았는데 원하는 위치에 텍스트를 넣게 되었습니다.
근데 스크롤에 따라 이미지와 텍스트가 비율대로 확대/축소가 되지 않고 고정되어 있어 이를 해결하려고 하는데
제 능력으로는 아직 안되고 있어 도움 주시면 고맙겠습니다.
추후 메일을 통해 작업 중에 있는 ePub2 파일을 살펴봐 주시면 고맙겠습니다.