블로그에 글을 포스팅 할 때 글을 좀 더 이해하기 쉽도록 이미지를 많이 삽입하게 됩니다.
단순히 글로만 설명을 하는 것보다 글 내용과 관련된 적절한 이미지를 삽입해서 보여줌으로써 훨씬 글의 내용도 풍성해지고, 의미 전달도 쉬워지게 됩니다.
하지만 포스팅 글에 이미지를 삽입할 때 주의해야 할 점들이 있습니다.
너무 많은 이미지를 삽입하거나 삽입된 이미지의 크기가 커서 페이지가 열리는데 시간이 소요된다면 이런 글은 검색에 노출이 잘 되지 않는다는 문제점이 생기게 됩니다.
아무리 정성을 들여서 글 작성하고, 내용이 알찬 정보로 이루어져 있다고 해서도 검색에 노출이 되지 않으면 아무도 해당 사이트로 방문하지 않게 됩니다.
이미지를 압축하는 방법에는 여러가지가 있습니다. 소프트웨어를 통해 압축을 할 수 있지만 이번에 소개할 내용은 이미지 압축 사이트를 통해 쉽고 간단하게 압축하는 방법에 대한 설명입니다.
사람들이 많이 사용하는 이미지 압축 사이트인 TinyPNG와 iLoveIMG 두 곳에 대해 비교하며 알아보겠습니다.
그리고 jpg 파일을 WebP 파일로 변환해 주는 AnyConv 사이트도 추가로 설명해 보겠습니다.
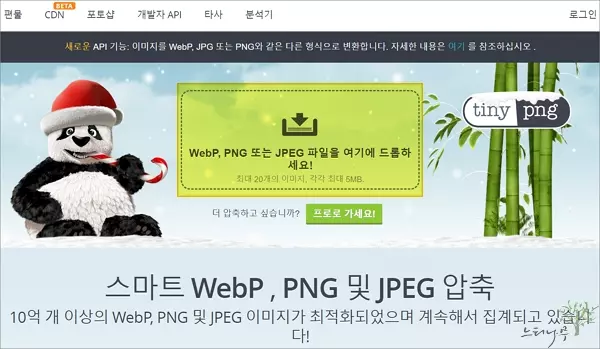
TinyPNG 사이트를 통해 이미지 압축하기
– 사이트 : https://tinypng.com/
- 블로거들에게 가장 인기 있는 이미지 압축 사이트 입니다.
- WebP 이미지 포맷도 압축이 가능합니다.
- 크롬 브라우저에서 한글로 자동 변환해서 사용하면 편리합니다.
1. 사용법은 무척 간단합니다.
2. 압축할 이미지를 파일 탐색기에서 모두 선택한 다음 TinyPNG 사이트에 끌어다 놓으면 자동으로 압축이 진행됩니다.

3. 아래 화면은 파일을 끌어다 놓았을 때 자동으로 압축이 진행된 후의 화면입니다.
4. 이미지 파일을 개별적으로 다운로드 하거나 압축 파일로 모두 다운로드 할 수 있습니다.

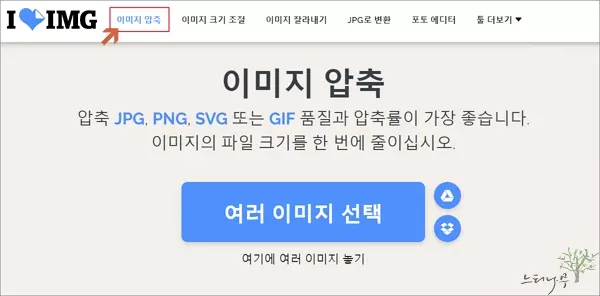
iLoveIMG 사이트를 통해 이미지 압축하기
– 사이트 : https://www.iloveimg.com/ko/compress-image
- 개인적으로 압축 이미지 파일 크기를 우선시 해서 jpg로 압축할 때 필자가 주로 사용하는 이미지 압축 사이트입니다.
1. TinyPNG와 마찬가지로 사용법은 무척 간단합니다.
2. 압축할 이미지를 파일 탐색기에서 모두 선택한 다음 iLoveIMG 사이트에 끌어다 놓습니다.

3. 압축할 이미지를 선택하면 우측 하단에 아래 화면처럼 여러 이미지 압축 버튼이 나타납니다. 클릭해 줍니다.
4. 자동으로 이미지 압축 작업이 진행되고 압축이 완료되면 자동으로 다운로드 됩니다.
5. 선택한 파일이 하나면 파일 이름 그대로 압축해서 다운로드 되고, 선택한 파일이 2개 이상이면 압축해서 다운로드 됩니다.

TinyPNG와 iLoveIMG 이미지 압축 비교하기
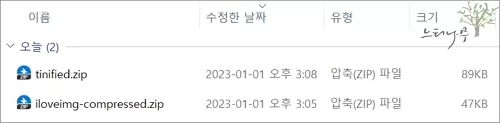
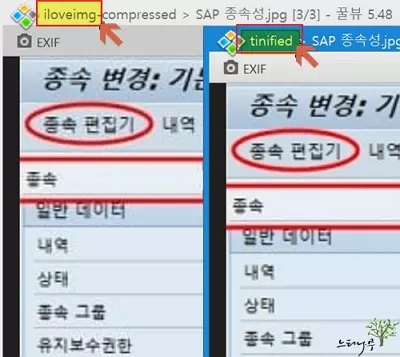
TinyPNG와 iLoveIMG 사이트에서 동일한 이미지를 압축해서 다운로드 했을 때의 파일 크기와 해상도의 비교입니다.
– 파일 크기는 TinyPNG보다 iLoveIMG의 크기가 더 작습니다.
iLoveIMG의 압축률이 좀 더 높다는 것을 알 수 있습니다.

– 해상도는 iLoveIMG보다 TinyPNG가 좀 더 좋게 나타납니다.

※ 해상도와 이미지 파일 크기를 비교해서 각자의 판단에 따라 두 사이트 중에 하나의 사이트로 이미지를 압축해서 사용하면 됩니다.
블로그의 성격에 따라 해상도를 우선시할지, 파일 크기를 우선시할지 판단하면 됩니다.
아니면 상황에 따라 TinyPNG와 iLoveIMG 사이트를 적절히 선택해서 사용해도 될듯 합니다.
AnyConv 사이트를 통해 Jpg를 WebP 이미지 변환해서 압축하기
– 사이트 : https://anyconv.com/ko/jpg-to-webp-byeonhwangi/
- 현재 블로그에 삽입하는 이미지는 모두 해당 사이트에서 webp로 변환한 뒤에 이미지에 삽입하고 있습니다.
- WebP 포맷으로 변환할 경우 이미지 파일 크기가 대폭 줄어드는 효과를 볼 수 있습니다. 구글에서 만든 이미지 포맷이기에 구글 검색에도 유리하게 작용할 수 있습니다.
1. 앞서 TinyPNG나 iLoveIMG와 마찬가지로 사용법은 무척 간단합니다.
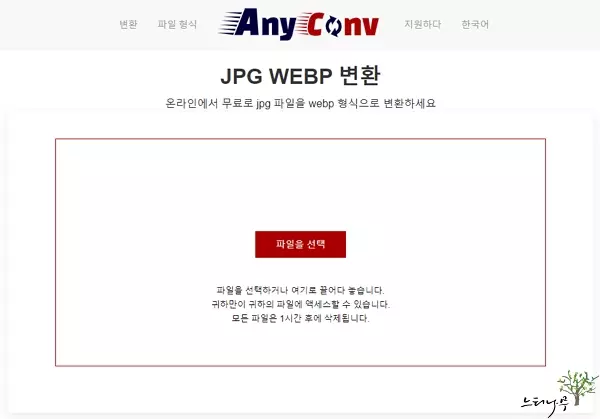
2. 압축할 이미지를 파일 탐색기에서 모두 선택한 다음 AnyConv 사이트에 끌어다 놓습니다.

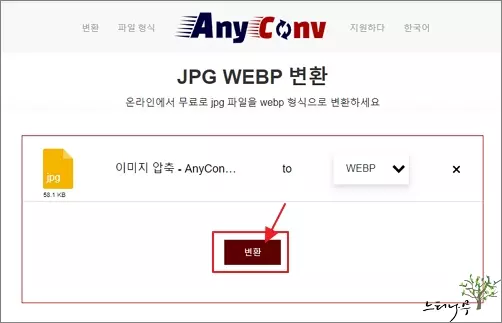
3. 변환할 파일을 모두 선택했다면 변환 버튼을 한번 클릭해 줍니다.
그럼 자동으로 변환 작업이 진행됩니다.

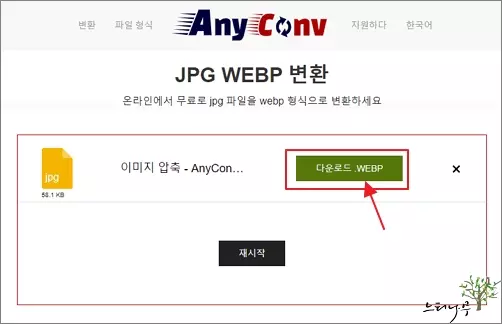
4. 변환 작업이 모두 끝나면 다운로드 WEBP를 클릭해서 PC의 다운로드 폴더로 다운로드 합니다.
변환된 파일이 여러 개인 경우 각각 다운로드 해 주면 됩니다.

최근에 많은 블로그 운영자가 글을 작성할 때 블로그에 삽입하는 이미지를 대부분 webp 포맷의 이미지를 사용하고 있습니다.
접속한 현재 블로그의 포스팅 글에 삽입되는 이미지도 모두 webp 파일입니다.
이상으로 블로그에 이미지 삽입을 위한 이미지 압축 사이트 3곳 추천 및 비교에 대한 글이었습니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^