웹 사이트를 개발할 때 가장 고민하는 부분이 접속하는 디바이스(Device)에 따라 웹 페이지를 어떻게 보여줄 것 인가에 대한 고민입니다.
PC에서 접속할 때와 스마트폰과 같은 모바일에서 접속할 때 웹 페이지 구성이 달라져야 사용자가 사이트를 이용하는데 지장이 없습니다. PC는 가로 사이즈가 큰 반면 모바일은 세로 사이즈가 크기 때문에 기본적으로 표현 방식이 달라야 합니다.
요즘은 반응형 웹 사이트를 구축하는 것이 일반적인 웹 사이트 구축 방법입니다.
반응형 웹사이트란 사이트에 접속하는 디바이스의 해상도에 따라 자동으로 화면 구성이 해당 해상도에 최적화 된 화면으로 디스플레이 되도록 웹페이지를 만드는 것입니다.
하지만 반응형 웹페이지를 만드는 것이 생각보다 쉬운 작업은 아닙니다. 그래서 아예 2개의 독립된 사이트를 구축해서 운영하는 경우도 많이 있습니다.
PC에서 접속할 때와 모바일에서 접속할 때 서로 다른 주소(링크)로 접속 되도록 하는 것입니다.
이번 글에서는 PC에서 모바일 화면으로 웹 페이지를 보는 방법(크롬 브라우저 이용)에 대해 알아보겠습니다.
웹 페이지 개발자라면 개발 과정에서 수 없이 PC에서 볼 때와 모바일에서 볼 때 화면 구성을 검토해야 합니다. 따라서 PC 웹 브라우저에서 모바일 화면으로 변환된 모습을 보면서 작업하는 것이 무척 중요합니다.
PC에서 모바일 화면 기준으로 웹 사이트 보기
▶ PC에서 모바일 화면 크기로 웹 페이지를 보는 방법이 여러가지 있을 수 있지만 여기에서는 크롬 브라우저를 활용해서 보는 방법에 대해 설명해 보겠습니다.
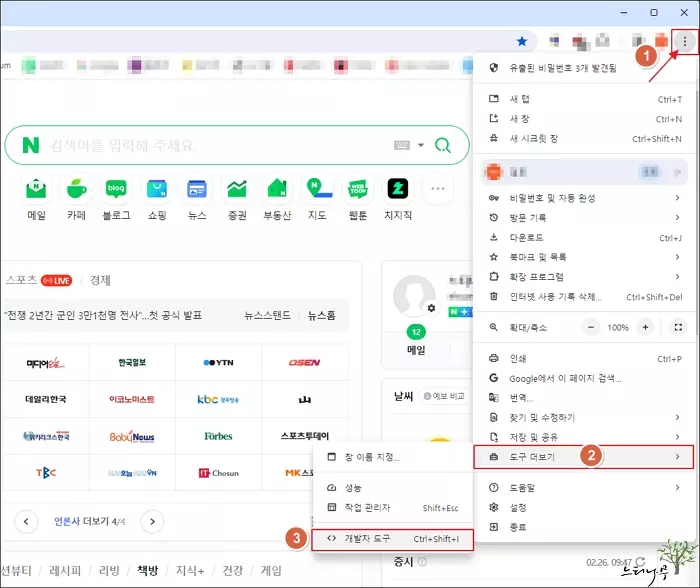
1. 크롬을 실행한 상태에서 브라우저 우측 상단의 점 3개(Chrome 맞춤설정 및 제어)를 클릭해서 메뉴를 펼칩니다.
2. 도구 더보기를 클릭해서 확장한 다음 개발자 도구를 클릭해 줍니다. 단축키는 Ctrl+Shift+I 입니다.

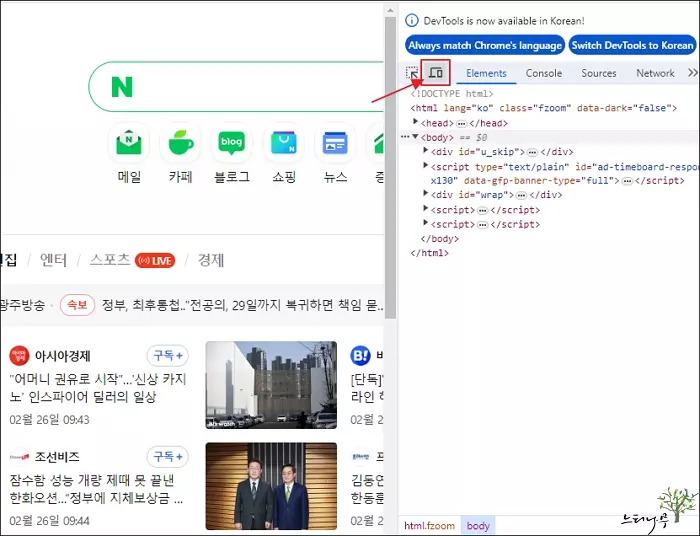
3. 아래 화면과 같이 개발자 도구 화면이 표시되면 디바이스를 변경해 주는 Toggle device toolbar 아이콘을 클릭해 줍니다.
- Toggle 방식이라 한 번 클릭할 때마다 선택, 선택 해제가 반복됩니다.

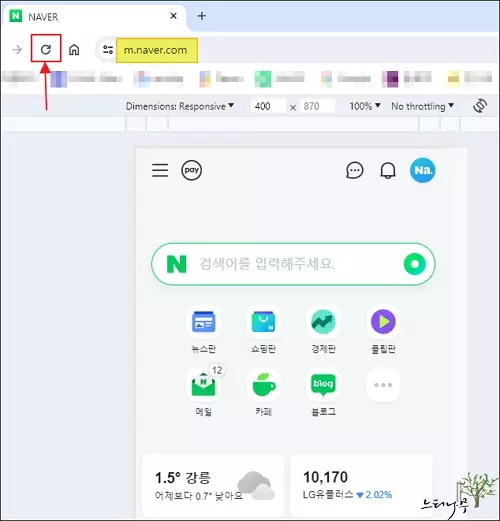
4. 모바일용 웹 사이트를 별도로 구축해서 운영하는 사이트라면 단순히 Toggle device toolbar를 클릭했다고 웹 페이지가 바로 모바일용 사이트로 변경되는 것은 아닙니다. 새로 고침을 한번 해주면 그때 모바일로 사이트로 이동하게 됩니다.
- 반응형 웹 페이지를 개발한 한 경우에도 한번 새로 고침을 해 주는 것이 정확한 화면을 확인할 수 있습니다.

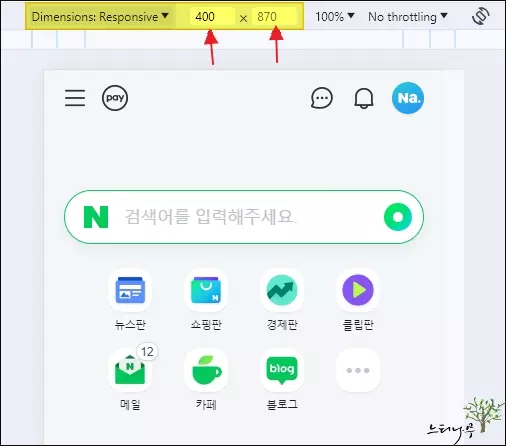
5. Dimensions에서 Responsive를 선택하면 모바일(디바이스)의 해상도를 직접 입력해서 해당 해상도의 화면을 확인해 볼 수 있습니다.
- 시중에 유통되는 스마트폰의 종류가 워낙 많다 보니 해당 디바이스의 해상도도 다양하게 존재할 수 있습니다.
- 따라서 많이 사용되는 디바이스의 해상도를 몇 가지 다르게 지정해서 확인해 보는 것도 중요합니다.

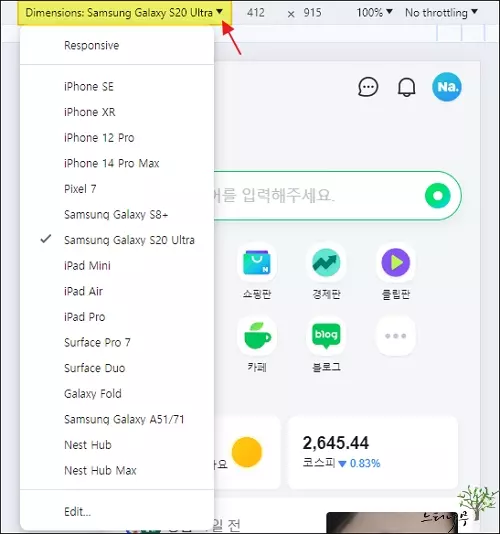
6. Dimensions에서 기존에 나와 있는 모바일(스마트폰) 기기를 선택하면 해당 기기의 해상도를 직접 입력하지 않아도 해당 기기의 해상도로 표시되게 됩니다.
- 모바일 기기의 해상도를 알지 못하는 경우 여기에서 유사한 스마트폰 종류를 선택해서 사용하면 됩니다.

마무리
웹 사이트 개발자라면 현재 만들고 있는 웹 페이지가 PC에서 볼 때와 모바일(스마트폰)에서 볼 때 어떻게 차이가 나는지 확인하는 것은 필수 작업입니다.
매번 PC 브라우저에서 확인하고, 다시 스마트폰 브라우저에서 확인하는 번거로움 없이 크롬 브라우저를 열고 번갈아 가며 PC용과 스마트폰용의 브라우저 화면으로 웹 페이지를 확인하면 웹 페이지 개발에 조금은 도움이 되리라 생각됩니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^