HTML 문서에서 INPUT 태그를 사용하여 데이터를 입력 받고, 버튼을 클릭해서 INPUT 태그에서 입력 받은 데이터를 Javascript로 처리하는 구문을 많이 만들게 됩니다.
html 문서에서 input 태그와 button 태그를 구현할 때 input 태그에 값을 입력하고 엔터를 누르거나 또는 버튼을 클릭하면 자동으로 페이지가 새로 고침 되어 input 태그에 입력한 값이 모두 지워지는 초기화 현상이 발생하게 됩니다.
이번 글에서는 HTML 화면 button 태그에서 버튼 클릭하면 자동 새로 고침 되어 초기화 될 때 해결하는 방법과 그렇게 작동되는 원인이 무엇인지 알아보도록 하겠습니다.
html의 button 태그에서 엔터 하거나 버튼을 클릭하면 자동 새로 고침 되는 원인
html 문서에서 <form> 태그 안의 <button> 태그는 서버에 폼을 제출하는 submit 이벤트로 작동하게 됩니다.
따라서 <form> 태그 안에 <button> 태그가 있는 경우 <form> 태그 안의 <input> 태그에서 엔터를 누르거나 <button> 태그를 클릭하는 경우 자동으로 submit 이벤트가 발생하여 화면이 자동 새로 고침 되고, <input> 태그에 입력한 데이터는 모두 지워지고 초기화 되어집니다.
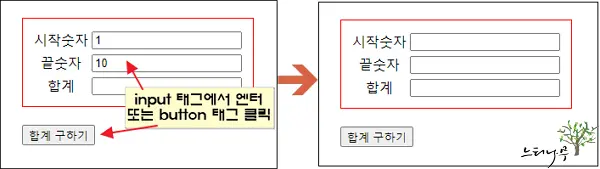
▼ 아래 html 문서는 일반적으로 흔히 사용하는 간단한 코드 입니다. html 문서를 열고 input 태그에 값을 입력하고 엔터를 누르거나 button 태그를 클릭하면 자동으로 페이지가 새로 고침 됩니다.
<!DOCTYPE html> <html> <head> <meta charset=“utf-8” /> <title>합계구하기</title> <script lang=“javascript”> function sum() { let num1 = Number(fvalue.num1.value); let num2 = Number(fvalue.num2.value); let result = 0; for(let i = num1 ; i <= num2 ; i++){ result = result + i; } fvalue.numSum.value = `${result}`; }; </script> </head> <body> <div style=“margin: 20px;”> <form name=“fvalue”> <table style=“border: 1px solid red; padding: 10px;”> <tbody> <tr> <td align=“center”>시작숫자</td> <td><input name=“num1” width=“100” /></td> </tr> <tr> <td align=“center”>끝숫자</td> <td><input name=“num2” width=“100” /></td> </tr> <tr> <td align=“center”>합계</td> <td><input name=“numSum” width=“200” /></td> </tr> </tbody> </table> <br /> <button onclick=“sum()”>합계 구하기</button> </form> </div> </body> </html> |
▼ 위 html 문서를 열었을 때의 페이지 화면입니다. <input> 태그에서 Enter를 누르거나 <button> 태그를 클릭하면 화면이 새로 고침 되면서 <input> 태그의 데이터가 모두 초기화 되어 없어집니다.

html의 button 태그에서 버튼을 클릭하면 자동 새로 고침 해결 방법 1
▶ 첫 번째 방법은 <form> 태그를 <button> 태그와 분리하는 방법입니다.
즉 <form> … <button> … </form> 형태를 <form> … </form> <button> 형태로 <button> 태그 앞에 <form> 태그를 닫아 주는 방법입니다.
<div style=“margin: 20px;”> <form name=“fvalue”> <table style=“border: 1px solid red; padding: 10px;”> <tbody> <tr> <td align=“center”>시작숫자</td> <td><input name=“num1” width=“100” /></td> </tr> <tr> <td align=“center”>끝숫자</td> <td><input name=“num2” width=“100” /></td> </tr> <tr> <td align=“center”>합계</td> <td><input name=“numSum” width=“200” /></td> </tr> </tbody> </table> <br /> </form> <button onclick=“sum()”>합계 구하기</button> </div> |
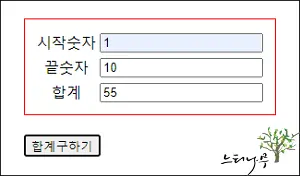
▼ 위 html 문서를 열었을 때의 페이지 화면입니다. <input> 태그에서 Enter를 누르거나 <button> 태그를 클릭해도 화면이 그대로 남아 있습니다. 아래 두 번째 방법을 사용했을 때도 동일한 결과를 얻을 수 있습니다.

html의 button 태그에서 버튼을 클릭하면 자동 새로 고침 해결 방법 2
▶ 두 번째 방법은 <button> 태그 대신 <input> 태그를 사용하는 방법입니다.
<input type=button value=”합계 구하기” onclick=”sum()”>
<form name=“fvalue”> <table style=“border: 1px solid red; padding: 10px;”> <tbody> <tr> <td align=“center”>시작숫자</td> <td><input name=“num1” width=“100” /></td> </tr> <tr> <td align=“center”>끝숫자</td> <td><input name=“num2” width=“100” /></td> </tr> <tr> <td align=“center”>합계</td> <td><input name=“numSum” width=“200” /></td> </tr> </tbody> </table> <br /> <input type=button value=“합계 구하기” onclick=“sum()”> </form> |
마무리
이상으로 form 태그 안에 button 태그가 있는 경우 input 태그에서 엔터를 누르거나 button 태그를 클릭했을 때 페이지가 자동으로 새로 고침 되어 input 태그의 입력 값이 모두 초기화 되는 문제에 대한 해결 방법을 알아보았습니다.
HTML을 처음 시작할 때 이 문제 때문에 꽤 오랜 시간 고민했던 기억이 떠오릅니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
- HTML 다양한 모양의 버튼을 만들어 주는 정말 쉬운 CSS 버튼 생성기 사이트 소개
- 웹에서 이미지 파일 변경 후 Cache로 인해 이전 이미지가 그대로 보일 때 해결 방법
- CSS3 표(Table) 제목(Thead)을 둥근 모서리 형태로 표현 하는 방법
- HTML CSS에서 이미지(사진) 위에 글자를 겹쳐지게 표현 하는 방법
- CSS로 여러 개의 이미지를 중첩으로 위치해서 사이트의 배경 이미지 적용 방법
- CSS로 텍스트의 회전, 그림자, 대문자/소문자/Captialize 효과를 주는 방법
- CSS(Cascading Style Sheet)를 적용하는 3가지 방식에 대한 설명
♥ 이 글이 도움이 되었기를 바랍니다. ^-^
댓글로 흔적을 남겨 주세요.