HTML의 박스(Box) 요소에 대해 CSS3에서 추가된 속성으로 둥근 모서리를 표현할 수 있는 Radius 속성이 있습니다.
HTML 문서에서 많이 사용하는 Table(표) 태그도 박스(Box) 요소들 중의 일부이기 때문에 테이블(표)의 테두리나 각각의 셀 영역에 대해 둥근 모서리 모양을 만들어 표현할 수 있습니다.
이번 글에서는 Border의 Radius 속성을 사용하여 CSS3 표(Table) 제목(Thead)을 둥근 모서리 형태로 표현 하는 방법에 대해 알아보겠습니다.
HTML 테이블(Table)의 제목(Thead)을 둥근 모서리 형태로 표현하기
▼ 아래 HTML 소스는 테이블(Table) 제목의 상단 부분을 둥근 모서리 형태로 처리한 예제 입니다.
<!DOCTYPE html> <html> <head> <meta charset=“utf-8” /> <title></title> <style> thead th { /* radius 값으로 둥근 정도를 지정 */ border-top-left-radius: 15px; border-top-right-radius: 15px; background-color: green; } td { /* border: 1px solid green; */ text-align: center; background-color: lawngreen; } </style> </head> <body> <table style=“width: 500px; box-shadow: 10px 12px 5px #aaa;”> <thead> <tr> <th></th> <th>국어</th> <th>수학</th> <th>영어</th> </tr> </thead> <tr> <td>홍길동</td> <td>90</td> <td>90</td> <td>89</td> </tr> <tr> <td>유관순</td> <td>100</td> <td>100</td> <td>100</td> </tr> <tr> <td>이순신</td> <td>90</td> <td>95</td> <td>92</td> </tr> <tr> <td>신사임당</td> <td>98</td> <td>95</td> <td>94</td> </tr> </table> </body> </html> |
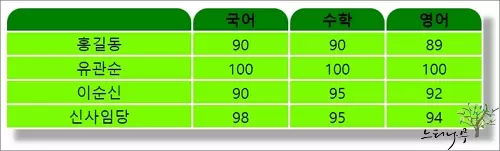
테이블의 제목을 둥근 테두리 형태로 표시한 CSS 적용 결과
▼ 앞 단락의 예제 소스에 대한 실제 적용 결과 화면입니다.

결론적으로 테이블을 포함한 BOX 요소의 모서리를 둥글게 처리하는 방법은 무척 간단하게 구현이 가능합니다.
radius 값만 적당하게 지정하면 원하는 형태의 둥근 모서리를 표현할 수 있게 됩니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^