IT 관련 블로그 글을 작성할 때, 특히 프로그램 개발과 관련한 글을 작성할 때 블로그 본문에 프로그램 소스 코드를 삽입해서 설명하게 됩니다.
블로그나 게시판에 소스 코드를 작성할 때 일반적인 텍스트로 작성하면 가독성이 매우 떨어지게 됩니다.
아무래도 프로그램 소스는 일반적인 텍스트 문장과 차이점이 있기에 소스 코드에 맞게 보여 주는 것이 좋습니다.
인터넷을 검색해 보면 이와 관련하여 ‘Syntax HighLighter‘라고 해서 코드 문법을 강조해서 자동으로 변환해서 만들어 주는 사이트도 많이 찾아 볼 수 있습니다.
이번 글에서는 코드 문법 강조 변환 사이트 중에 한 곳인 Color Scripter를 활용해서 블로그에 가독성 높은 프로그램 소스 코드 삽입 방법(Syntax Highlight)에 대해 알아보겠습니다.
Color Scripter 사이트 사용 방법
▶ Color Scripter 사이트 URL 주소 : https://colorscripter.com/
1. 코드블럭으로 소스코드를 작성하기 위해 앞의 사이트 주소로 접속합니다.
2. 접속한 상태에서 코드 입력 창에 변환할 코드를 추가합니다. 보통 프로그램에서 사용했던 소스를 그대로 복사해서 붙여넣기 하면 됩니다. 그럼 해당 언어로 자동 변환해서 Syntax Highlight 됩니다.
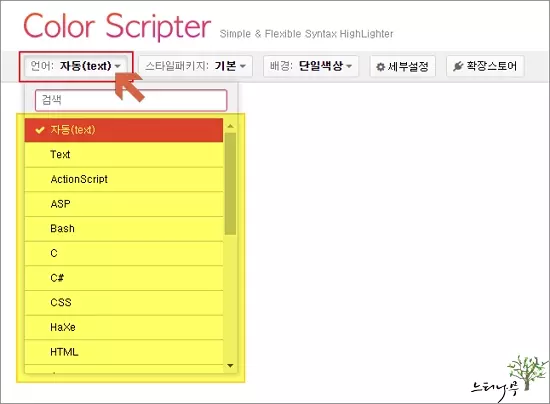
3. 만약 자동 선택된 언어가 맞지 않을 경우 아래 화면처럼 직접 언어를 선택해서 Syntax Highlight로 변환할 수 있습니다.

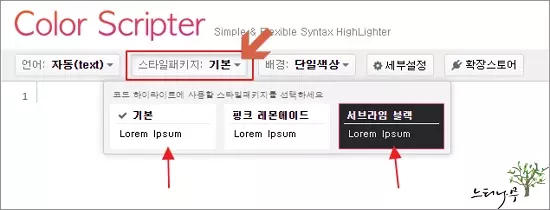
4. 스타일을 변경할 수 있는데 배경으로 밝은 색으로 하거나 검정색의 어두운 색으로 변경할 수 있습니다.
배경색에 따라 Highlight 되는 색도 조금씩 달라지게 됩니다.

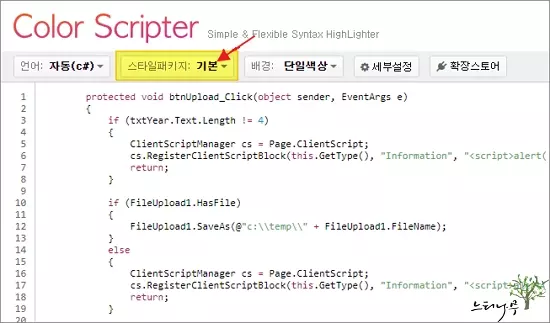
▼ 스타일패키지에서 기본을 선택했을 때의 모습입니다.

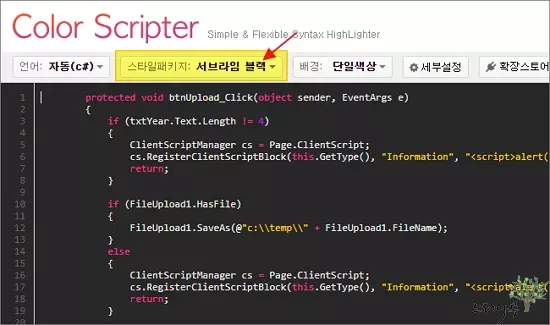
▼ 스타일패키지를 서브라임 블랙을 선택했을 때의 모습입니다.

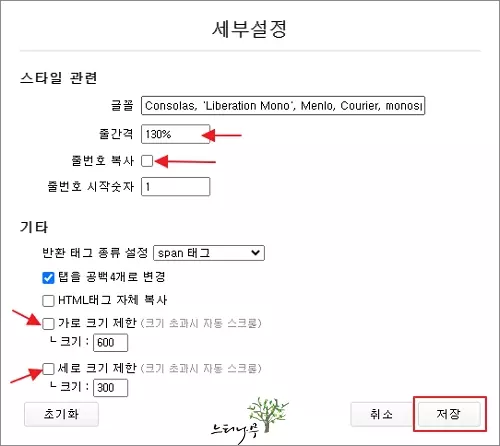
Color Scripter 사이트 세부 설정
▶ Color Scripter 사이트의 세부 설정 방법입니다.
한번 설정해 놓으면 웹 브라우저의 쿠키나 캐시가 지워지지 않는 이상 계속해서 설정 값이 유지됩니다.
- 줄간격 : 소스코드의 라인 줄간격을 지정할 수 있습니다.
- 줄번호 복사 : 줄번호 복사에 체크가 되어 있으면 변환된 코드블럭을 복사했을 때 줄 번호도 함께 복사 됩니다.
- 가로 크기 제한, 세로 크기 제한 : 크기에 입력한 숫자만큼 Width 및 Height 크기가 고정됩니다. 소스 코드가 가로, 세로 크기를 초과할 경우 자동으로 스크롤 바가 생기게 됩니다.

Syntax Highlight(코드 문법 강조) 된 프로그램 소스 코드 삽입 방법
▶ Syntax Highlight 되어 가독성이 높아진 코드 블럭을 블로그 본문에 삽입하는 방법입니다.
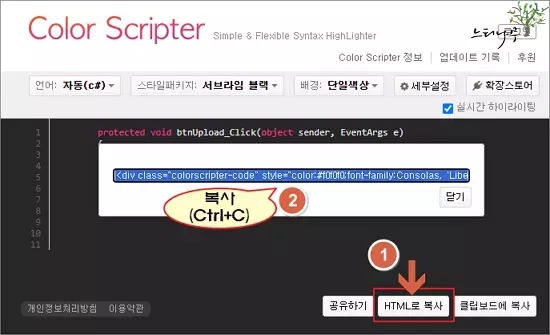
1. 화면 하단의 HTML로 복사를 클릭합니다.
2. HTML로 변환된 코드 창이 나타나면 모두 선택해서 복사(Ctrl+C) 합니다.

3. HTML 코드를 블로그 본문에 삽입하기 위해 블로그 편집 화면에서 편집 모드를 HTML 편집기 모드로 변환합니다. 소스 편집기라고 표현하기도 합니다.
4. 삽입할 위치에 커서를 위치하고 붙여넣기(Ctrl+V) 해 주면 됩니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
♥ 이 글이 도움이 되었기를 바랍니다. ^-^
댓글로 흔적을 남겨 주세요.