인터넷 사이트를 만들 때 고민하는 것 중에 하나가 버튼의 모양(스타일)을 어떻게 만들까 하는 고민입니다.
CSS만 담당하는 웹 디자이너가 별도로 있으면 그나마 웹 디자이너의 도움을 받아 적당한 모양의 버튼을 사이트에 추가할 수 있지만 그렇지 않은 경우 웹 개발자가 버튼의 모양까지 CSS로 적절하게 만들어 주어야 합니다.
CSS 전문가가 아니면 버튼을 하나 만드는데도 시간과 노력이 꽤 들어갑니다.
이번 글에서는 HTML 다양한 모양의 버튼을 만들어 주는 정말 쉬운 CSS 버튼 생성기 사이트 소개를 해 보겠습니다.
CSS 버튼 생성기 사이트 소개
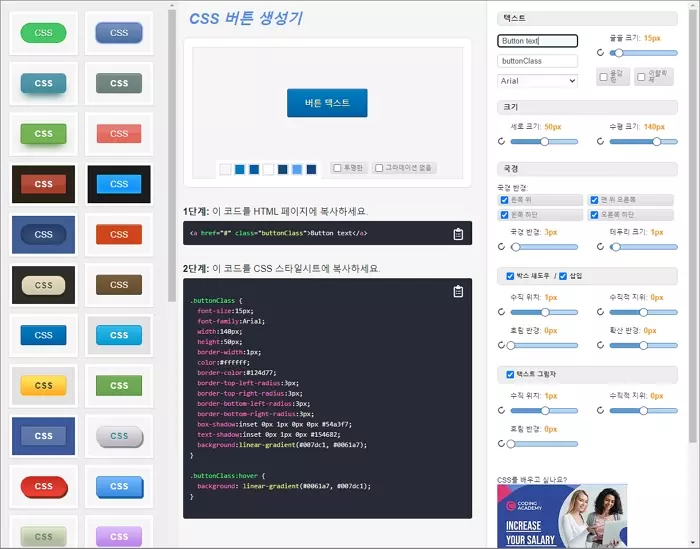
▼ 아래 사이트는 CSS 버튼을 쉽게 생성해 주는 사이트 입니다.
- CSS Button Generator 사이트 주소 ▶ https://www.cssbuttongenerator.com/

- 활용 방법은 무척 간단합니다.
- 왼쪽의 미리 만들어 놓은 샘플 Button을 선택해 줍니다.
- 오른쪽에서 좀 더 상세한 Style을 설정해 줍니다.
- 가운데 HTML 코드를 참조하고 CSS 코드를 작성 중이 CSS 스타일시트에 복사해서 사용하면 됩니다.
결론
버튼을 추가하는 방법에는 다양한 방법이 있을 수 있습니다.
jQuery를 사용하는 방법도 있고 기존에 사용했던 버튼 CSS를 그대로 복사해서 사용할 수도 있습니다.
만약 좀 더 다양한 모양의 버튼 Style을 찾고 있다면 여기에 소개한 사이트를 참고해 보는 것도 괜찮은 방법 중에 하나입니다.
※ 함께 읽으면 도움이 될 만한 다른 포스팅 글입니다.
이 글이 도움이 되었기를 바랍니다. ^-^